こんにちは!さとけん( @web_satoken )です。
VSCodeで文字列を選択したいとき、ダブルクリックすると選択することができます。
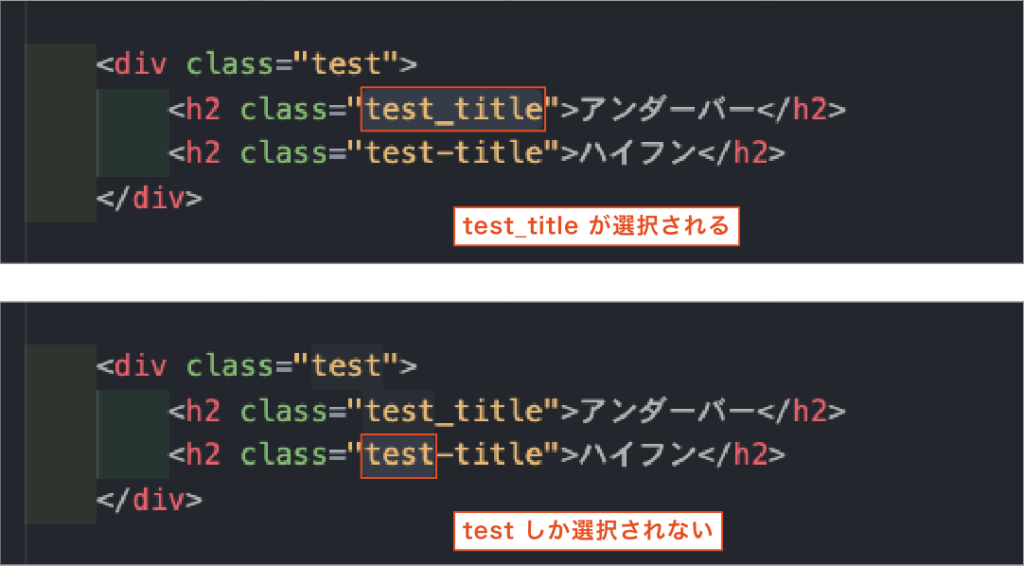
「test_title」のようなアンダーバーを含む文字列は、ダブルクリックで選択することができますが、
「test-title」のようなハイフンを含む文字列は、初期設定では選択することができません。

今回は、ハイフンを含む文字列をダブルクリックで選択できるようにしたいと思います。
VSCodeの設定を変えるだけ!
①VSCodeの設定画面を開きます。
【設定画面の開き方】
Macの場合:「⌘」+「 , 」
Winの場合:「Ctrl」+「 , 」
または、左上のCodeタブ>基本設定>設定
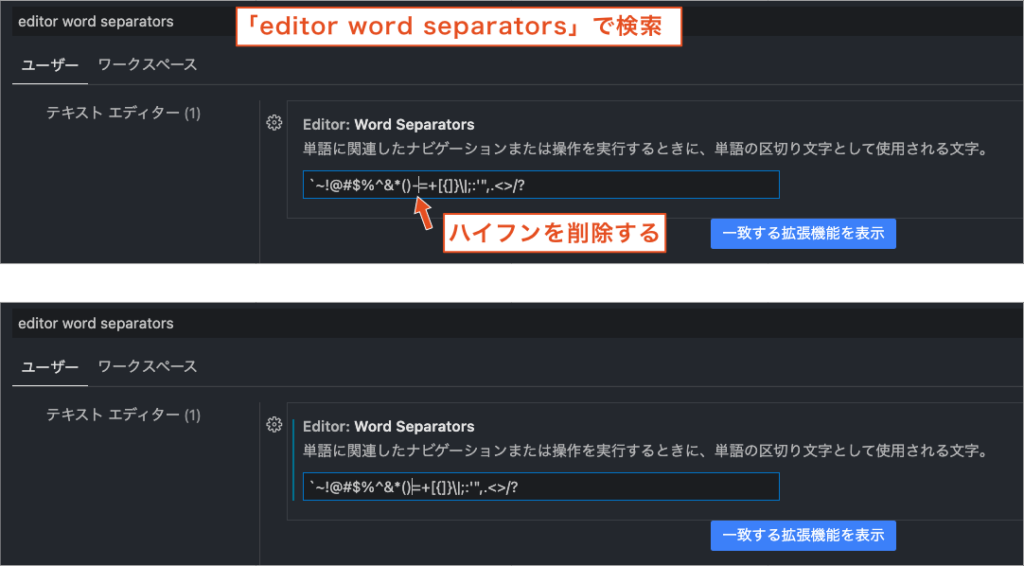
②検索バーに「editor word separators」と入力して検索します。
③「-」ハイフンを削除します。

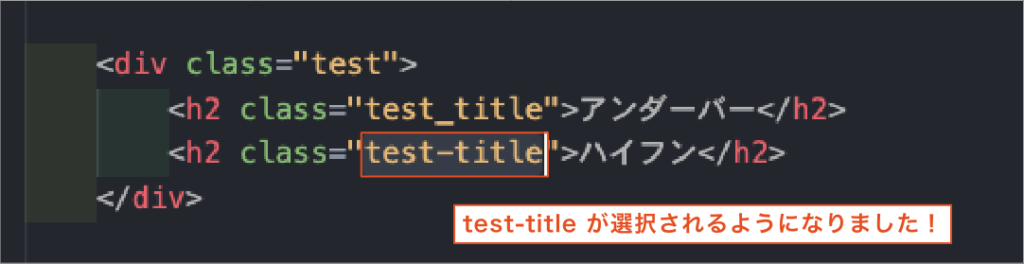
これで「test-title」のような文字列でも、ダブルクリックで選択できるようになりました。

変数やカラーをダブルクリックで選択するときのために、「$」や「#」も削除しておいてもいいかもしれません。
効率よくコーディングしよう!
今回は、VSCodeでハイフンを含む文字列をダブルクリックで選択する方法を紹介しました。
一度設定を変更しておけば、あとは触ることはありません。
BEMやFLOCSSで書かれている方は、クラス名を変更するときなどの手間を減らせると思います。
さっそく設定を変更して、効率よくコーディングしていきましょう!
